

Table of content
TL;DR
- Bun is a cutting-edge JavaScript runtime.
- It significantly improves web application performance.
- Simplifies the development process with a minimalist approach.
- Easy integration with popular frameworks and libraries.
- A must-have tool for modern web development.
Introduction
Are you tired of dealing with slow load times and complex setups in your web development projects? Try Bun, a game-changer in the world of web development. In this article, we’ll explore how Bun is transforming the way developers build web applications, making them faster and more straightforward than ever before.
What is Bun?
Bun is a new JavaScript runtime designed to be fast, efficient, and easy to use. It is built on top of JavaScriptCore, the JavaScript engine that powers Safari, and is written in Zig, a modern programming language that is designed for performance.
Key Features
All-in-One Toolkit: Bun consolidates various development tools into a single package. This includes not only runtime execution but also package management, bundling, testing, and more.
Node.js Compatibility: Bun is a drop-in replacement for Node.js, ensuring compatibility with existing Node.js applications and npm packages. It supports built-in modules, globals, and the Node.js module resolution algorithm.
Unification of Tools: Bun eliminates the need for multiple tools like transpilers, bundlers, and testing libraries. It can handle various file types, including .js, .ts, .jsx, and .tsx, making tools like tsc and babel redundant.
Bundling: Bun serves as a JavaScript bundler with outstanding performance, negating the need for tools like esbuild, webpack, or rollup.
Package Management: Bun provides a highly efficient and speedy package manager, significantly outperforming npm, yarn, and pnpm.
Testing: Bun includes a Jest-compatible test runner with support for snapshot testing, mocking, and code coverage, reducing the need for separate testing libraries.
Web APIs: Bun offers built-in support for Web standard APIs, such as fetch, Request, Response, WebSocket, and ReadableStream, eliminating the need for third-party packages.
Hot Reloading: Developers can enable hot reloading with Bun, which reloads code without terminating the old process, ensuring connections and state persistence.
Plugin System: Bun’s highly customizable architecture allows developers to define plugins for custom loading logic, adding support for additional file types or functionalities.
Native APIs: Bun introduces highly optimized, standard-library APIs designed for speed and ease of use, surpassing Node.js APIs for efficiency.
File Operations: Bun provides APIs for reading and writing files up to 10x faster than Node.js.
SQLite Support: Built-in support for SQLite, designed to be faster than alternatives like better-sqlite3.
Password Hashing: Bun simplifies password hashing and verification using bcrypt or argon2, without external dependencies.
Bundler and Minifier: Bun can bundle and minify code for various platforms, including browsers and Node.js, delivering exceptional performance.
JavaScript Macros: Bun introduces a paradigm for running JavaScript functions at bundle-time, enabling direct inlining of values into the bundle.
Cross-Platform Support: While Bun initially lacked Windows support, it now offers an experimental native build for Windows, making it more accessible to a wider audience.
Why choose Bun?
Now that you have a basic understanding of what Bun.js is, let’s dive into why you should consider using it for your web development projects.
As JavaScript runtime
Node.js compatibility
Bun, a drop-in replacement for Node.js that offers compatibility with existing Node.js applications and npm packages. Bun includes built-in support for various Node APIs, such as built-in modules like fs, path, and net, globals like __dirname and process, and the Node.js module resolution algorithm (e.g. node_modules). While perfect compatibility with Node.js isn’t guaranteed, Bun can run most Node.js applications. It is thoroughly tested against popular Node.js packages and works seamlessly with server frameworks like Express, Koa, and Hono, as well as applications built using popular full-stack frameworks. Overall, Bun aims to maintain compatibility with essential parts of Node.js’s API surface.
Speed
Bun is a fast runtime, starting up to 4x faster than Node.js, with even greater advantages when running TypeScript files due to the absence of transpilation requirements. Unlike Node.js and other runtimes relying on Google’s V8 engine, Bun is built on Apple’s WebKit engine, which powers Safari and has a long history of speed, efficiency, and widespread usage across billions of devices.
| Runtime | Avg. time |
|---|---|
| bun | 8ms |
| esbuild | 40ms |
| tsx | 120ms |
| tsc | 350ms |
Bun runs a “hello world” TypeScript file 5x faster than esbuild with Node.js.
Hot reload
Bun enhances developer productivity by offering a feature called hot reloading, which can be enabled with the “—hot” flag. This feature allows code changes to be incorporated without terminating the existing process, unlike tools like nodemon that require a complete process restart. With Bun’s hot reloading, HTTP and WebSocket connections remain intact, and application state is preserved, preventing disruptions during development.

As a package-manager
Bun built-in package manager can accelerate your development process by eliminating the wait time during dependency installations.
bun install
bun add <package> [--dev|--production|--peer]
bun remove <package>
bun update <package>bun install
bun add <package> [--dev|--production|--peer]
bun remove <package>
bun update <package>Install speeds
Bun is significantly faster than npm, yarn, and pnpm because it employs a global module cache to prevent repetitive downloads from the npm registry and utilizes the fastest system calls for each operating system.
| package-manager | Avg. time |
|---|---|
| bun | 0.36s |
| pnpm | 6.44s (17x slower) |
| npm | 10.58s (29x slower) |
| yarn | 12.08s (33x slower) |
Running scripts
Nowadays, we tend to use package managers to work with frameworks and command-line interfaces (CLIs) for app development. To optimize your command execution speed, consider swapping out npm run with bun run which can save you 150 milliseconds per command. While this might seem like a small improvement, in the context of using CLIs, these time savings can make a significant perceptual difference.
npm run

bun run

Bun is even faster than yarn and pnpm in running scripts.
| Script runner | Avg. time |
|---|---|
| bun run | 7ms |
| yarn run | 131ms |
| npm run | 176ms |
| pnpm run | 259ms |
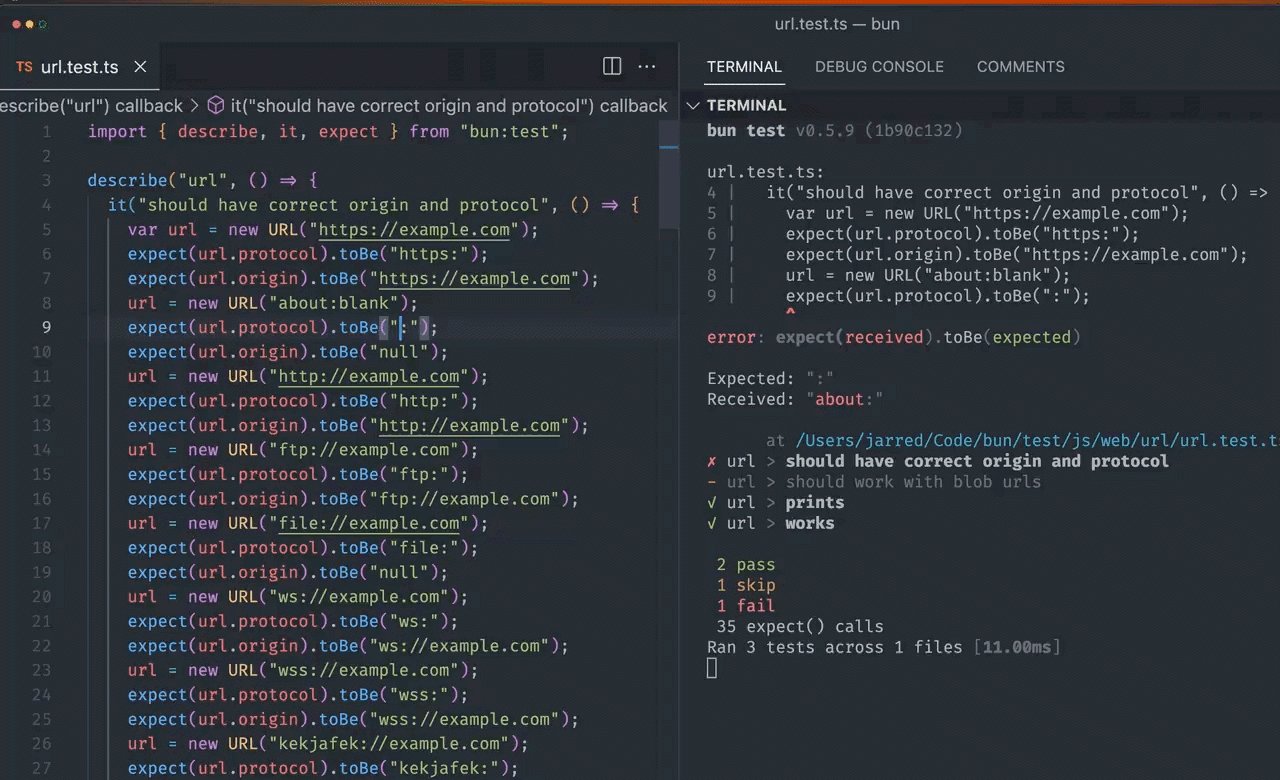
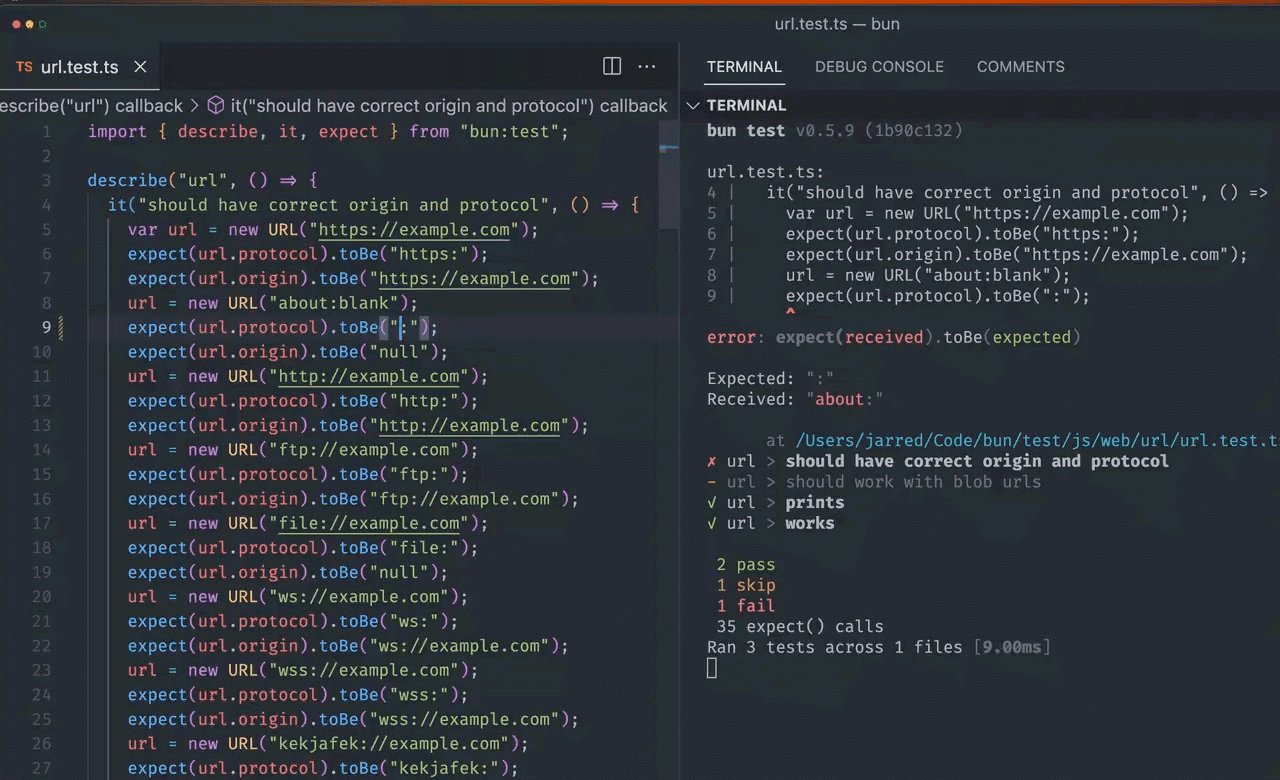
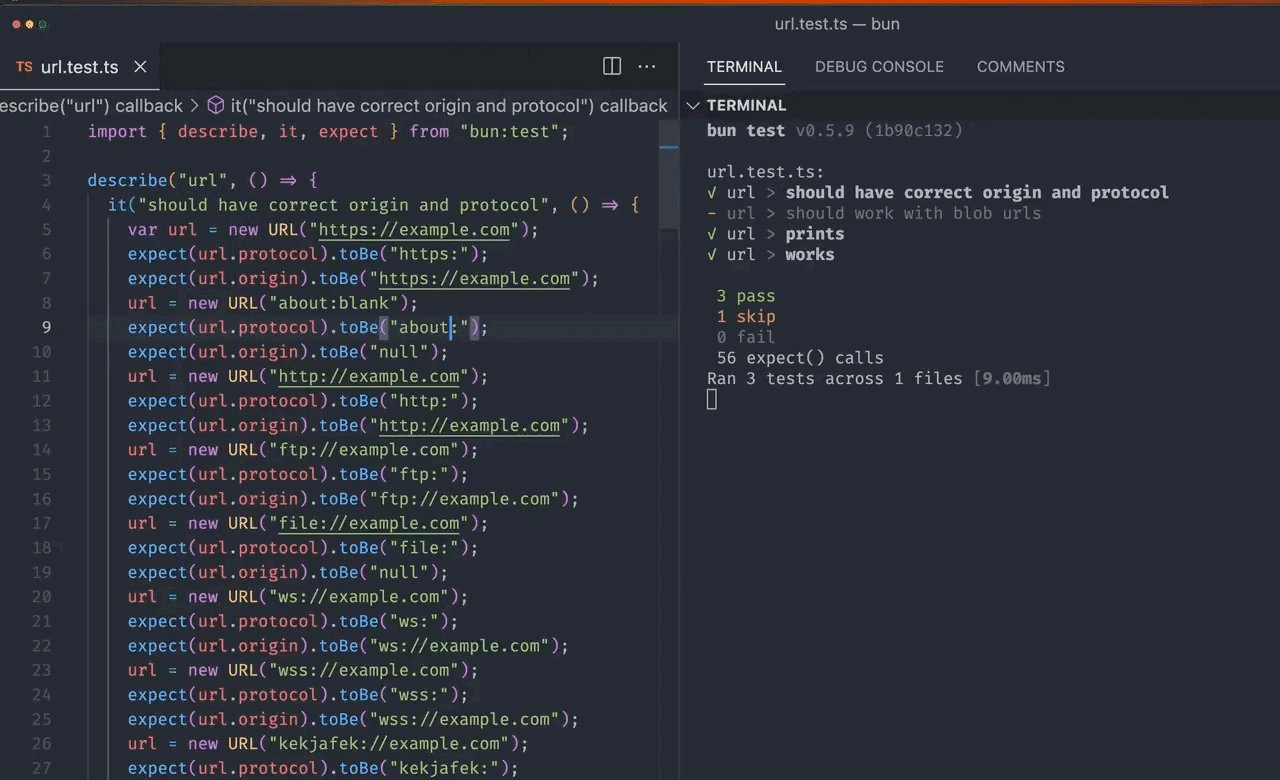
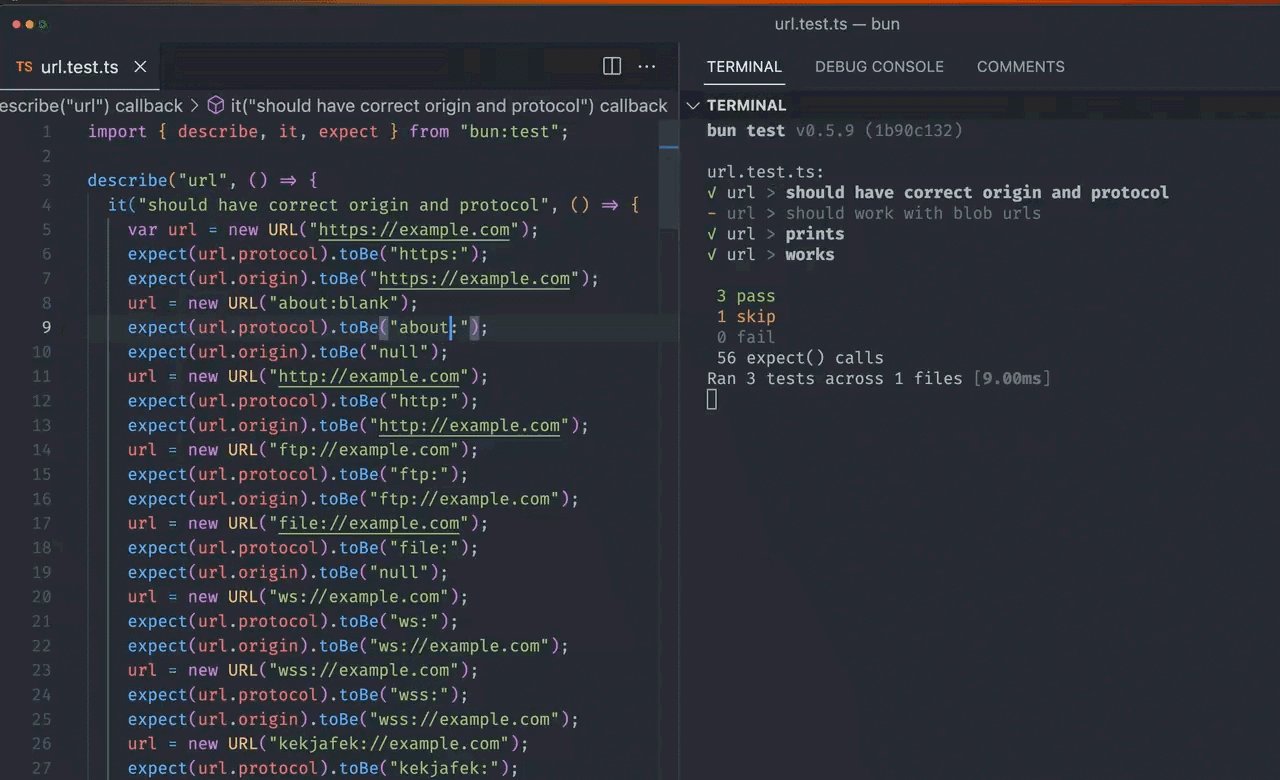
As a test runner
If you’ve worked with JavaScript tests, you’re likely familiar with Jest and its “expect”-style APIs. Bun offers a built-in testing module called bun:test that’s fully compatible with Jest. You can simply import test and expect from bun:test and write your tests as usual.
import { test, expect } from "bun:test";
test("2 + 2", () => {
expect(2 + 2).toBe(4);
});import { test, expect } from "bun:test";
test("2 + 2", () => {
expect(2 + 2).toBe(4);
});Running tests is as easy as using the bun test command, and you also enjoy other advantages of Bun, such as TypeScript and JSX support. Migrating from Jest or Vitest is straightforward because Bun internally remaps imports from @jest/globals or vitest to bun:test ensuring everything works without code changes.
import { test } from "@jest/globals";
describe("test suite", () => {
// ...
});import { test } from "@jest/globals";
describe("test suite", () => {
// ...
});Notably, in a benchmark against the test suite for zod, Bun proved to be 13x faster than Jest and 8x faster than Vitest.
| Test runner | Avg. time |
|---|---|
| bun | 1.91s |
| SWC + Jest | 3.07s |
| ts-jest + Jest | 6.71s |
| Babel + Jest | 7.43s |
As a bundler
Bun is a JavaScript and TypeScript bundler and minifier used for bundling code across various platforms, including the browser and Node.js. It offers a straightforward CLI command, like bun build ./index.tsx --outdir ./build, and draws inspiration from esbuild while providing a compatible plugin API. For instance, you can import the mdx plugin from @mdx-js/esbuild and use it with Bun’s Bun.build method.
import mdx from "@mdx-js/esbuild";
Bun.build({
entrypoints: ["index.tsx"],
outdir: "build",
plugins: [mdx()],
});import mdx from "@mdx-js/esbuild";
Bun.build({
entrypoints: ["index.tsx"],
outdir: "build",
plugins: [mdx()],
});This plugin system is versatile, working seamlessly with both bundling and runtime operations, allowing you to use plugins like the .yaml plugin to support .yaml imports during bundling. In performance comparisons using esbuild’s benchmarks, Bun demonstrates impressive speed, being 1.75x faster than esbuild, 150x faster than Parcel 2, 180x faster than Rollup + Terser, and a remarkable 220x faster than Webpack.
| Bundler | Avg. time |
|---|---|
| bun | 0.17s |
| esbuild | 0.30s |
| rspack | 4.45s |
| Parcel 2 | 26.32s |
| Rollup + Terser | 32s |
| Webpack 5 | 38.02s |
Getting Started with Bun
Ready to give Bun a try? Here’s how you can get started:
- Install Bun:
curl -fsSL https://bun.sh/install | bashcurl -fsSL https://bun.sh/install | bash- Write your script:
index.tsx
const server = Bun.serve({
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
});
console.log(`Listening on localhost:${server.port}`);const server = Bun.serve({
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
});
console.log(`Listening on localhost:${server.port}`);- Run the script:
bun index.tsxbun index.tsxConclusion
With Bun 1.0, JavaScript and TypeScript developers have a powerful tool at their disposal that simplifies the development process, improves performance, and unifies the development stack. Bun’s innovative approach to bundling, package management, and testing sets it apart as a revolutionary toolkit. Whether you are building a small JavaScript application or a complex full-stack TypeScript project, Bun 1.0 promises to make your development experience faster, more efficient, and more enjoyable. As the JavaScript ecosystem continues to evolve, Bun stands as a testament to the community’s commitment to innovation and improvement.